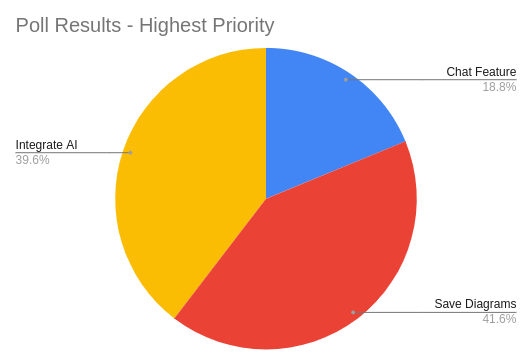
Thanks to everyone who voted in the PlantText feature poll for Version 22! This feedback is essential ensuring that you get the software you want. Here are the results.

The big winners: saving diagrams and AI
Being able to save diagrams was the most popular feature, narrowly edging out AI integration. Adding a chat feature generated the least interest.
We also got a lot of comments from respondents. Thanks for those! I really appreciate all this detailed feedback. Several of the comments requested features that PlantText already has. So clearly we’re in need of better help documentation! Actually, that was another request, lol. I’m hoping to add a series of help videos soon, but that’s been slow going. Some of these already present features include:
- Swim lane diagrams
- VIM-like key bindings – just open Settings and turn it on
- Auto update on the fly – Auto refresh is coming in version 21 (next week)
- Auto save diagrams – Auto save is coming in version 21 (next week)
- Smart suggestions / Auto complete – This is addressed with the Snippets feature that was recently introduced. Log in and turn it on! If you need more for a particular diagram type, just let me know.
Feedback we received
Below are the actual comments that people left in the PlantText feature poll about what they would like to see. You can read the comments and my thoughts on them below as well…
| Your Comments | Our Thoughts |
|---|---|
| Swimlane Cross Functional Flow Chart | Yes, you can already do swim lanes in multiple diagram types. We will add examples, and do a blog post on it. |
| Couldn’t care less about chat, and even less for AI integration. But had to select something. | Thanks for the honesty! |
| Integrated docs. I’d like to hover keywords and see a short brief 🙂 | Wow, would like to hear more about this. I am not sure exacly what this means, but sounds like a great idea. Email me if you want to elaborate. |
| Support local path to my plantuml preset (library actors for c4 model as example) | Would like to hear more about this too. I am not sure exacly what this means, but sounds like a great idea. Email me if you want to elaborate. |
| The ability to export all files at once | Great idea. I will add it to the list of features. |
| Vim-like key bindings | We have VIM-like binding. Go to settings and turn it on!! |
| It would be nice to have diagram 1) auto-update on the fly 2) if there are errors show them near the previous valid diagram version. | 1) This will be coming in version 21 2) I’d like to hear more about that |
| Love the vi editor, auto complete? | Thanks for the feedback. Tell the other guy above 🙂 |
| No. I actually quite like plant text a lot. it is quite helpful so thank you very much 🙂 | You’re welcome! |
| 无 | Google says this means “No”, so good to hear you are all good. 🙂 |
| Multiple type of exports –> like not only .uml files and image files also should be like .mdj files etc | Oh, well I will look into this. Maybe I can use OpenAI to do this as well without much development. |
| Would be nice to make formatting a diagram a little easier, especially for beginners, even if its in the help section where the commands are listed | Ok, this gives me an idea. Many of you asked about adding a copy paste snippet list off to the side of the editor. Let me think about this one. |
| Save automatically, so when you accidentally close the browser or tab, the diagram isnt lost | Done in version 21 just released. |
| Venn diagram | I found this. But, it doesn’t seem like PlantUML supports it. https://github.com/plantuml/backlog/issues/22 |
| Integrated contextual documentation | I started adding hover over help messages in Version 21. Will make sure it is complete in the next release. |
| Vim-like keybindings | Hey someone else said that too. We have VIM-like binding. Go to settings and turn it on! |
| As an extension to option B. Lightweight version control. E.g. enable storing last N versions with a retention of X days, and being able to revert to previous versions. | Wow, I have been thinking about that too. Maybe using AWS S3 with versioning or GIT, or something. Looking into this right now. This would need to be a paid feature for sure…lots of time and effort. |
| Circular layout (as circo in graphviz) | Darn, wish I understaood what this one was about. Email me if you want to elaborate. |
| 1. Either live updates or just correct shortcut on macOS – cmd+Enter 2. Zoom in/out a diagram 3. Smart suggestions (complete already exists name of an entity or function from a drop-down list) | 1. Done in version 21 just released. 2. Interesting Idea. I will add it to the feature list. 3. You should try Snippets!! Just log in and you have this feature! |
| 1) AutoComplete 2) Navigate to code section when a portion of the image is clicked. | 1. Done in version 21 just released. 2. This is an interesting idea. But, I don’t know how it could be done actually. Sorry. |
| Scaling of diagram so it can stay on the right even on smaller screens (laptop) | Thanks for the suggestion! It is done in version 21 just released. |
| Improve documentation on the available features | Will do. I am thinking about a YouTube video. Would that help? |
| The website does everything it is asked for no need to aim too high only thing that i think could be added is same kind of syntax list like for example you can see on the site https://sqliteonline.com/ on the right there is room for it but if you could also hide it that would be perfect for us forgetful people | This really got me thinking. I have some good ideas on how to do it. I looked at teh website you sent. I will do something similar. 🙂 |
| Create diagrams from C# classes | We used to do this but keeping up with the code was a pain in the butt. I am going to start doing this again, but with AI this time. |
| Examples showing Full support for a specific version of UML, e.g 2.5, with all diagrams listed | Good idea. Will think more about it. |
| Yes | Darn. Wish you had said more than just “yes”. Email me if you want to elaborate. |
| Accept donation from more countries. I wanted to but currently my country is not accepted. | Oh, wow. Good idea. I wonder what country you are talking about. Email me if you want to elaborate. |
| Choose the color of the text (mulit coloured) | Hummmm, not sure if you mean the text in the editor or the diagram image. You can change the Editor Theme and the Diagram Theme in Settings. You can also change the color text displays in the diagram image. I’ll add samples. 🙂 |
| Add support for libraries like plantuml-stdlib’s, awslabs’, tupadr3’s, ideally with some dialog(s) helping to visually select assets | Oh, let me look into that. I have no idea what that is right now. |
| Offline app/standalone outside of browser, or some integration with an extension | Ugggg, too much work. You do that. |
| I’d love to have a draw.io like system where i could drag and drop elements that are essentially just snippets. Another nice feature i believe would be a general make-over of the front end. I really love this service, but i noticed it’s a bit of a tough sell to new people sometimes because the front-end is experienced sometimes as bit dull/dry. However, once they see the essence pretty much everyone loves it. Love your work! Plenty more ideas, but these a few nice ones i feel. | You’ve given me a lot to think about here. I have some thoughts about how to make the existing Snippets feature easier to use. I still need to add a lot of snippets but it works great. If you haven’t tried Snippets yet, just log in to use it. |
| No, but GPT would be very welcome as listed above | YES, I am excited about this as well!! |
| Some kind of history of changes so I can step through what was added to the file, supporting a git repo ? | Versioning….yeah, thinking about it now. Git support might be a good way to go. |
| I would like to have a working gui where I can draw something and get plantUML code. This would be very helpful and will increase the publicity of PlantUML very much I think | Darn. I wish I understood this idea better. I am not really following. Email me if you want to elaborate. |
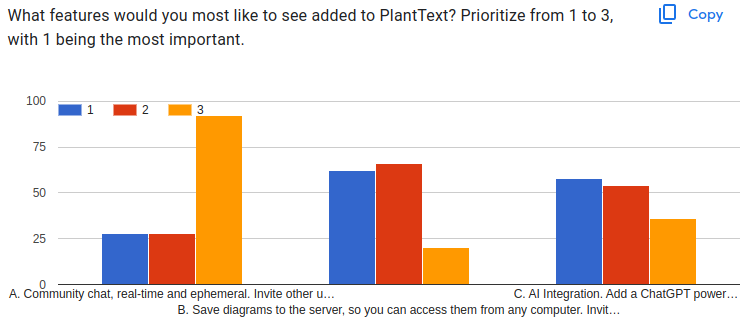
One more chart
And here’s a graph of the raw survey data if you are interested. It can be a little confusing at first glance. The blue bars indicate respondents’ #1 feature choice. The highest blue bar is “Save diagrams to the server.” The red bar signifies their #2 choice. The orange bar signifies their last place choice. Save diagrams and AI Integration were pretty closely tied – they got the most #1 and #2 rankings. The chat feature clearly generated the least interest.

Thanks again
So again, thanks for your feedback. We’ll keep working to make PlantText the best online Plant UML Editor tool out there.
We invite you to join the conversation on LinkedIn, subscribe to our YouTube channel, or follow us on X.