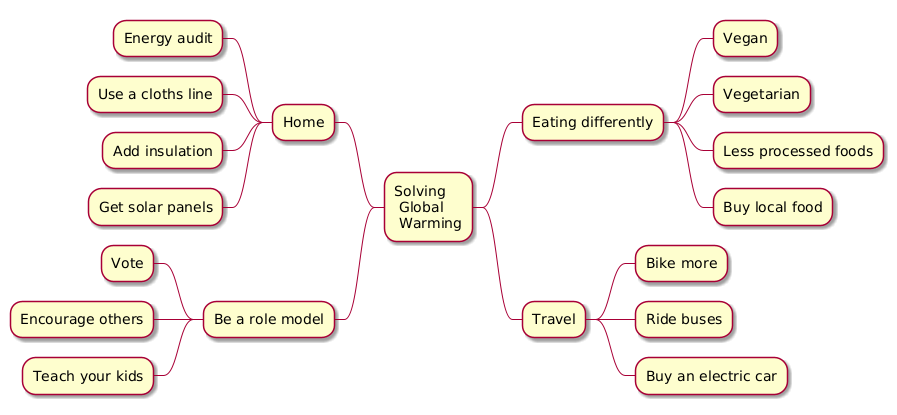
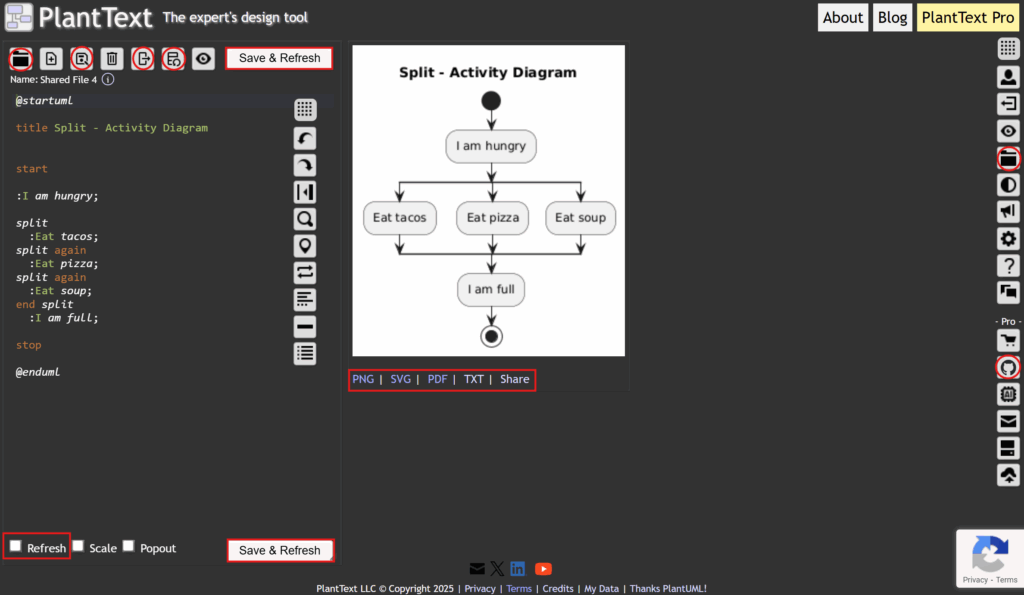
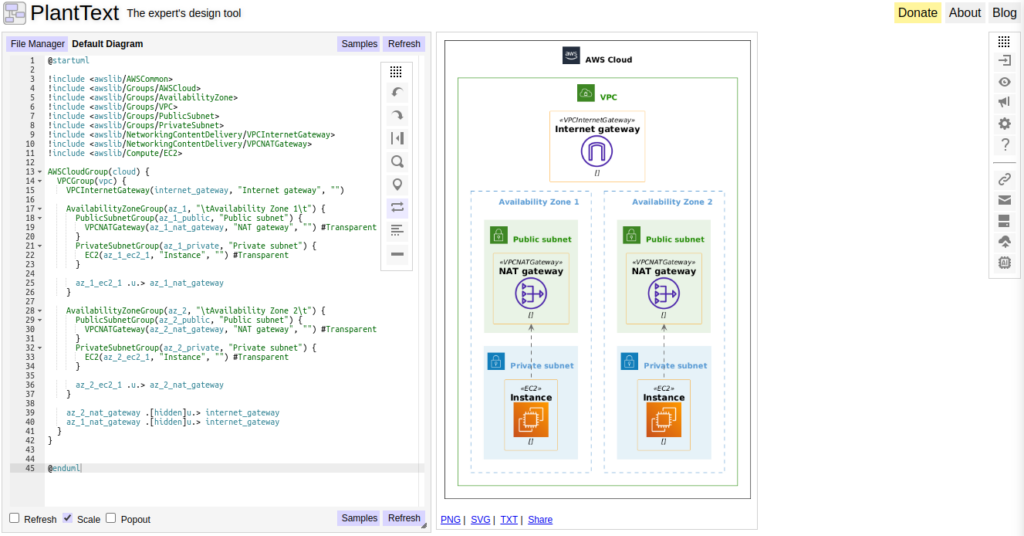
Building Mindmaps in PlantText
Ever tried capturing a brainstorming session only to end up with a Post-it mosaic that looks more like abstract art than a coherent plan? Or maybe your last strategy meeting devolved into a spiderweb of ideas that only made sense to the person who drew it. That’s where MindMap diagrams come in. They bring structure […]