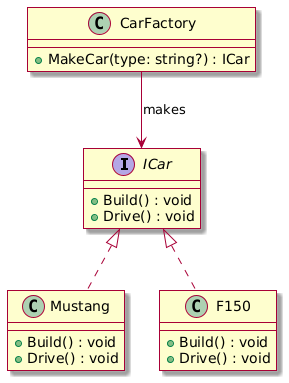
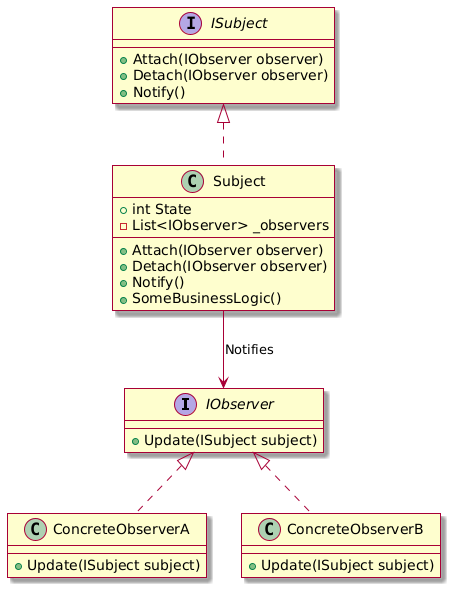
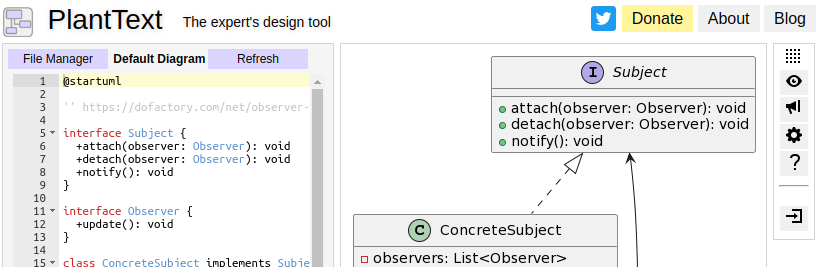
The Factory Pattern
Previously in this Design Patterns series, we examined the Observer pattern. This time around we’re diving into the Factory Design Pattern—a pattern that is great for cranking out objects when you need them, while keeping your code neat and tidy. Seriously, this is such a common pattern that you have to know it. What it is […]